Instagramをブログに埋め込むと下のようにちょっといい感じになります。

Instagramをブログの投稿に埋め込むのは簡単にできます
では、その方法を紹介していきましょう!!
その前にInstagramの埋め込みをする際に、注意しておきたいことを先に紹介しておきますね
Instagramを埋め込む時の注意点
- ストーリーズは埋め込みできない
- 著作権や肖像権に注意する
- 投稿が削除される場合もある
- 埋め込み過ぎるとユーザー離脱の原因になることも・・・
ストーリーズは埋め込みできない
ストーリーズは24時間で消えてしまう投稿なので、埋め込みボタンが実装されていません。
なので、ストーリーズは埋め込みができません。
著作権や肖像権に注意する
一般のユーザーにより制作・生成されたコンテンツ(SNSに投稿された写真・動画・ECサイトのレビューなど)を埋め込む際には、著作権や肖像権の注意が必要です。
また、営利目的での使用は事前に許可を取るようにしましょう。
メンテナンスの手前がある
一般のユーザーにより制作・生成されたコンテンツを埋め込んだ際、その投稿が削除される場合もあります。
その場合サイト上では非表示になってしまい、見た目も良くありません。
なので埋め込んだ投稿については、定期的に確認しておきましょう。
埋め込み過ぎるとユーザー離脱の原因になることも・・・
Instagramの投稿を複数埋め込むことは可能です。
ですが、たくさん埋め込むと、そのぶん重くなり、サイトを表示するまでの時間が長くなります。
ページ表示に時間がかかると、ユーザーが離脱してしまう可能性があります。
また、表示までに時間がかかるサイトは、Google検索で上に上がりにくくなってしまうので、注意が必要です。

Instagramの投稿たくさん埋め込みたい場合は、専用ツールを使用するのをおすすめします
Instagramをブログに埋め込む方法

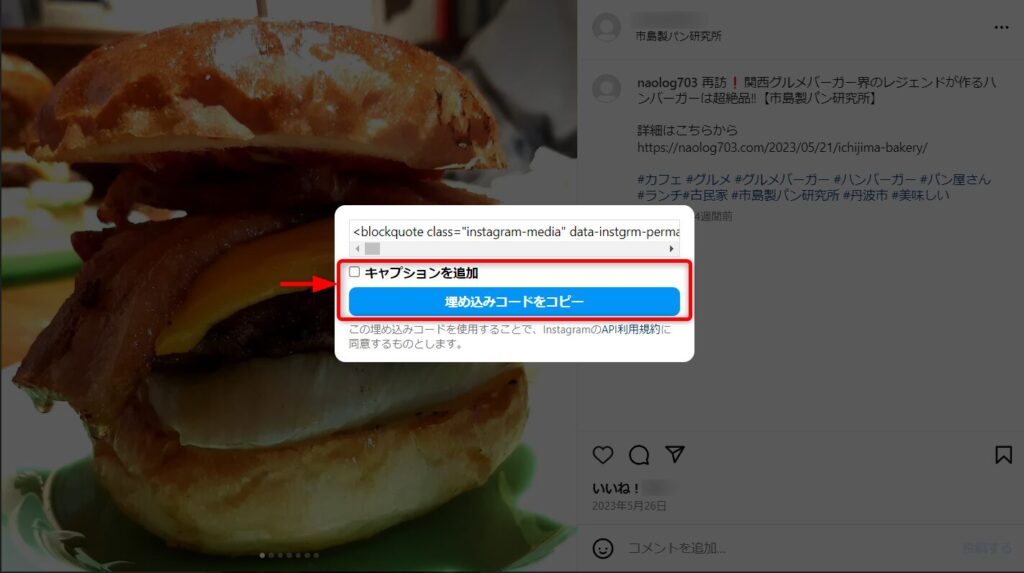
・埋め込みたい投稿を探して、右上の「…」をクリック

・「埋め込み」をクリック

この時に「キャプションを追加」という項目でチェックボックスが出てきます
チェックを外すとキャプションは追加されません
私的にはしない方が良いかと思います
*キャプション=Instagramの投稿の文章のこと
《キャプション追加しない場合》
《キャプション追加する場合》

・埋め込みコードをコピーする

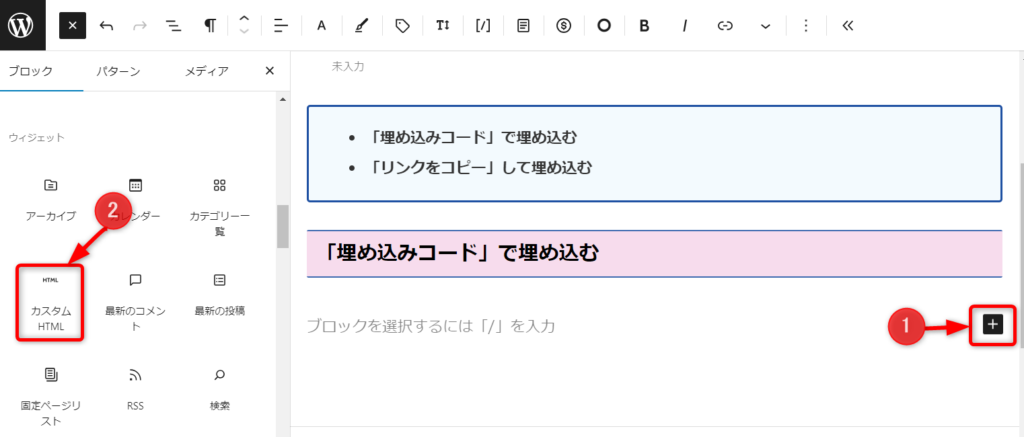
・記事の編集画面に戻り、⊞をクリックして、「カスタムHTML」を選択する

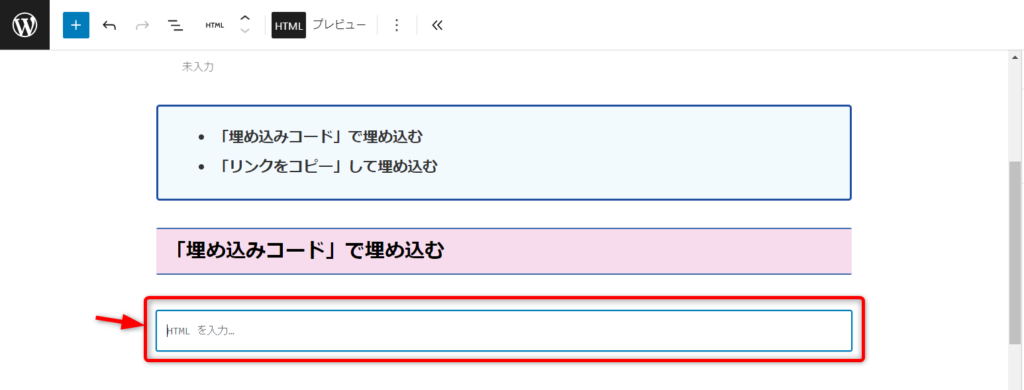
・先ほどコピーした埋め込みコードを貼り付けます
以上で埋め込み完了!

埋め込み完了後に必ず「プレビュー」でちゃんと表示されているかの確認をしておこうね(^_-)-☆
ポチっとお願いしまーす









コメント