
【Cocoon】は ブログカードを記事に設置するのは簡単ですよね
ブログカードの設置方法を知りたい方は➡ブログカードの使い方!!表示されない場合の原因と解決方法!【Cocoon】
今回は ブログカードを自分の好みにカスタマイズする方法を紹介します
CSS使ってオリジナルのブログカードを作ってみましょう!!
カスタマイズする方法

今回は CSSを使ってブログカードをカスタマイズする方法を説明していきます

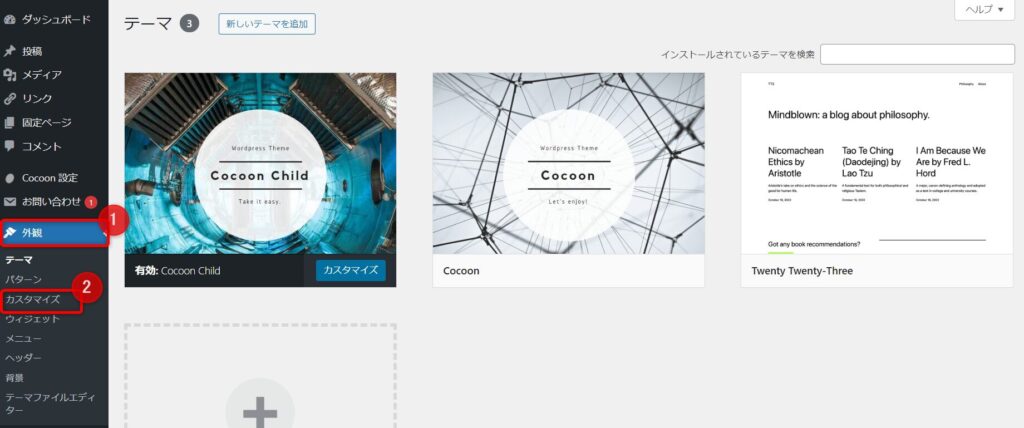
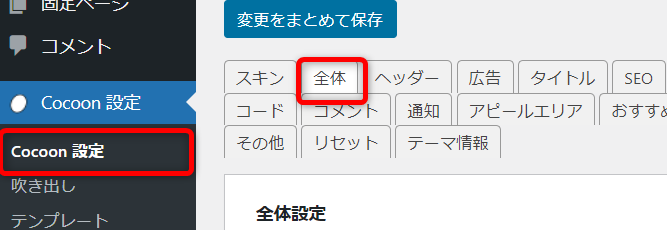
ダッシュボードから「外観」→「カスタマイズ」をクリック

上記のような画面が表示されるので 「追加CSS」をクリック

赤枠の部分にコードを貼り付けて、「公開」をクリックすればOK!
では、CSSの書き方を説明します。
CSSの書き方

CSSの書き方は、セレクタで「どこの」、プロパティで「なにを」、値で「どうする」を指定すると決まっています。
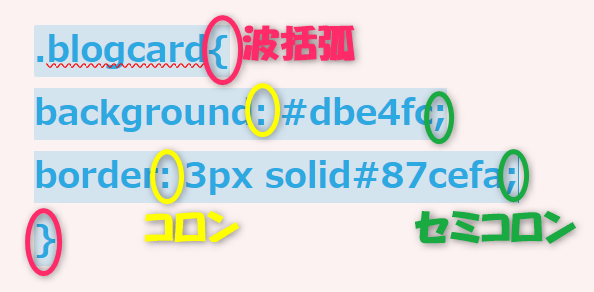
・プロパティと値の部分は{}(波括弧)で挟む
・プロパティと値の間に:(コロン)を入れる
・複数のプロパティを指定する場合値の後ろに;(セミコロン)をつけて区切る
1文字でも全角文字が混じっていたり、間違っていれば、CSSが効かなくなります


Cocoonでは、
〖.blogcard〗がブログカード全般
〖.internal-blogcard〗が内部ブログカード
〖.external-blogcard〗が外部ブログカードのセレクタになります。
ファビコンとURLを消す
ブログカードに表示されているファビコンとURLは消すことができます。
内部ブログカードのみを消していきます。
内部ブログカードのファビコンとURLの部分のセレクタ「.internal-blogcard-footer」・プロパティ「display」(表示)・値「none」(なし)

ブログカードの投稿日・更新日を表示している場合、ここを消すと一緒に消えてしまうので注意してね
背景色の変更
背景の色のプロパティは、「background」・「bsckground-color」のどちらかでOK!
色はカラーコードといって、「6桁の英数字」と前に「#」をつけて表します
カラーコードは、カラーピッカーというサイトで調べることができます。
ここでは、「ライトシアン」という色を使っています。
「ライトシアン」のカラーコードは、「#e0ffff」
.blogcard{
background: #e0fff
}

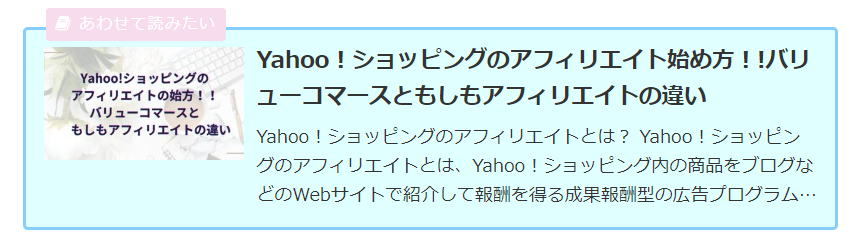
こんな感じに背景色を変えることができました。
「blogcard」の後に「:hover」をつけると、ブログカードにマウスポインタを当てた時に色を変えることができます。
.blogcard{
background: #dbe4fc
}
.blogcard:hover{
background: #fcc4f4
}
「blogcard」を「blogcard-wrap」にすると、ゆっくりと色が変わるようになります。
.blogcard-wrap{
background: #dbe4fc
}
.blogcard-wrap:hover{
background: #fcc4f4
枠線の変更
枠線には、実線「solid」・破線「dashed」・2重線「double」の種類があり、太さは「px」(pxの数が大きいほど線が太くなる)で指定していきます。
今回は、.blogcard(ブログカードの)・border(枠線)・3pxsolid#87cefa (3ピクセルの実線でライトスカイブルー)に指定しました。
.blogcard{
border: 3px solid#87cefa
}

Cocoonのサイトキーカラーの影響が強い場合は変わらないので
その場合、「! important」を値の最後に追加します
すると、CSSが優先となり、枠線の色が変更されます
.blogcard{
border: 3px solid#87cefa ! important
}

タイトル文字の変更
タイトルの文字や色も変えることができます。
タイトル文字のセレクタは「.blogcard-title」
プロパティは「font-size」で、1.3em(エム=倍数)の文字色は黒です

文字サイズを「px」で変更すると、スマホで見た時に大きくなり過ぎることがあるので注意しよう!!
.blogcard-title{
font-size: 1.3em;
color: #000000

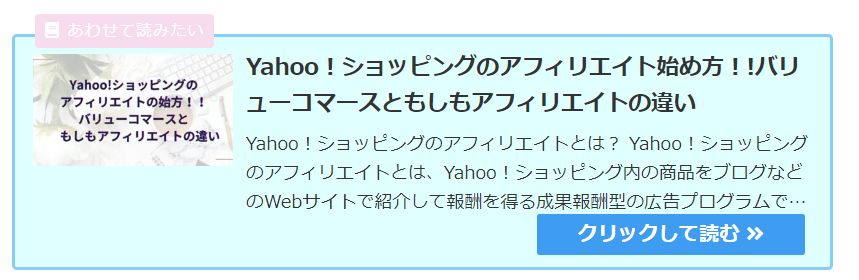
「クリックして読む」のボタンを追加する
「記事を読む」のセレクタは「.internal-blogcard:after」
「クリックして読む」ボタンの位置・大きさ・色
フォントの大きさ・太さ・色などを設定します。

「≫」このアイコンを使うには、Cocoonの設定が必要になります。

ダッシュボードから「Cocoon設定」→「全体」をクリック

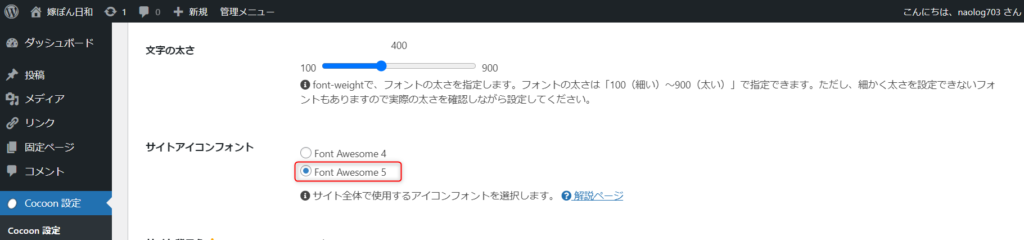
下にスクロールしていくと、「サイトアイコンフォント」という項目があるので、「Font Awesome 5」になっていたらOK!
「変更をまとめて保存」をクリック
.internal-blogcard-footer{
display: none
}
.blogcard{
position: relative
}
.internal-blogcard:after{
position: absolute;
bottom: 10px;
right: 20px;
font-family: ‘Font Awesome 5 free’;
content: ‘クリックして読む \f101’;
font-size: 90%;
font-weight: bold;
background-color: #3E9CF1;
color: #FFF;
padding: 0.2em 2em;
border-radius: 2px
}
.blogcard{
position: relative;
padding-bottom:40px;
}

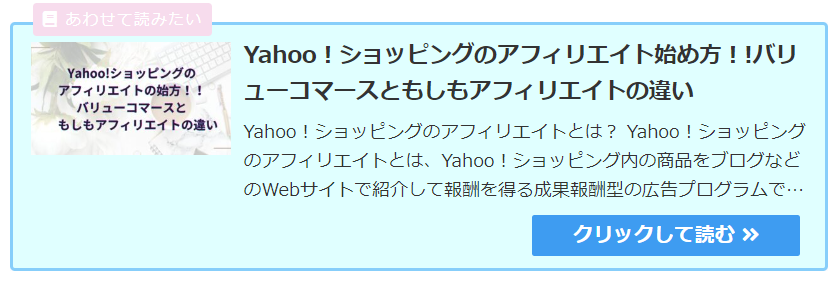
下部のスペースを広げる

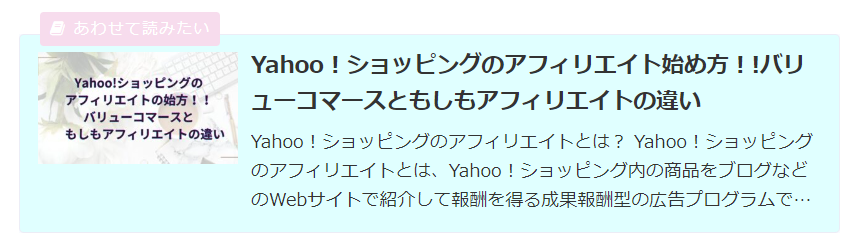
抜粋文と「クリックして読む」ボタンが重なってしまった場合の対処法として 下部のスペースを広げる方法を見ていきましょう
セレクタ「.blogcard」に「padding-bottom:50px」の値を追加
.blogcard{
position: relative;
padding-bottom:50px;
}

まとめ
今回は、ブログカードをカスタマイズする方法を説明しました。
コピペするだけで好みのデザインにできるので、CSSの数字やカラーコードを変更して自分のブログカードを作ってみてね。
ポチっとお願いしまーす










コメント