
Cocoonでは、エントリーカードのカードタイプの変更は「Cocoon設定」から簡単に変更することができるよ
まず カードタイプの変更からしていきましょう
エントリーカードの設定

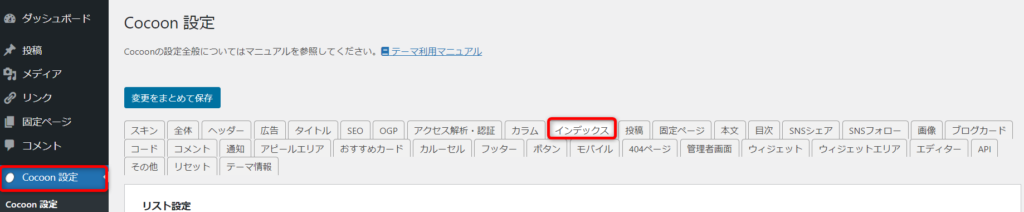
ダッシュボードから「Cocoon設定」➡「インデックス」をクリック
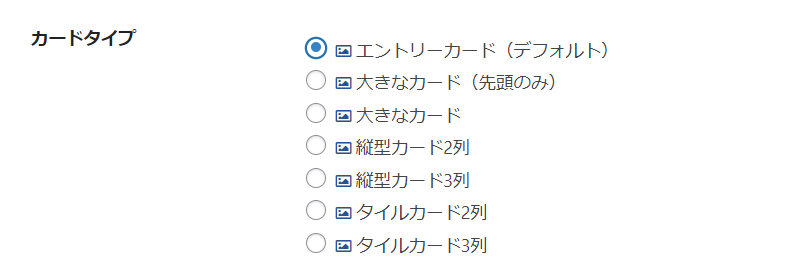
下にスクロールしていくと、カードタイプの項目があります。

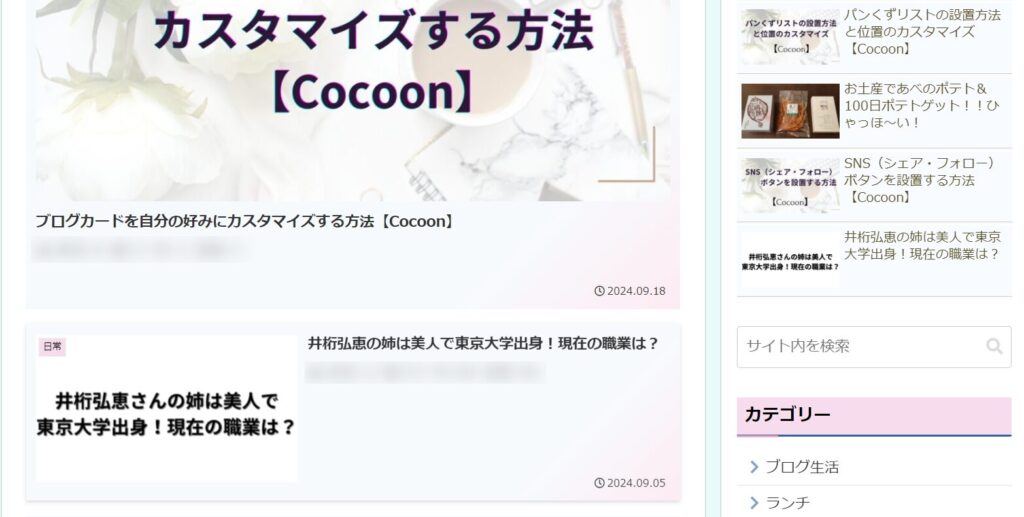
初期設定では、「エントリーカード(デフォルト)」になっています。

「大きなカード(先頭のみ」

「大きなカード」

全部がこの大きさになります。
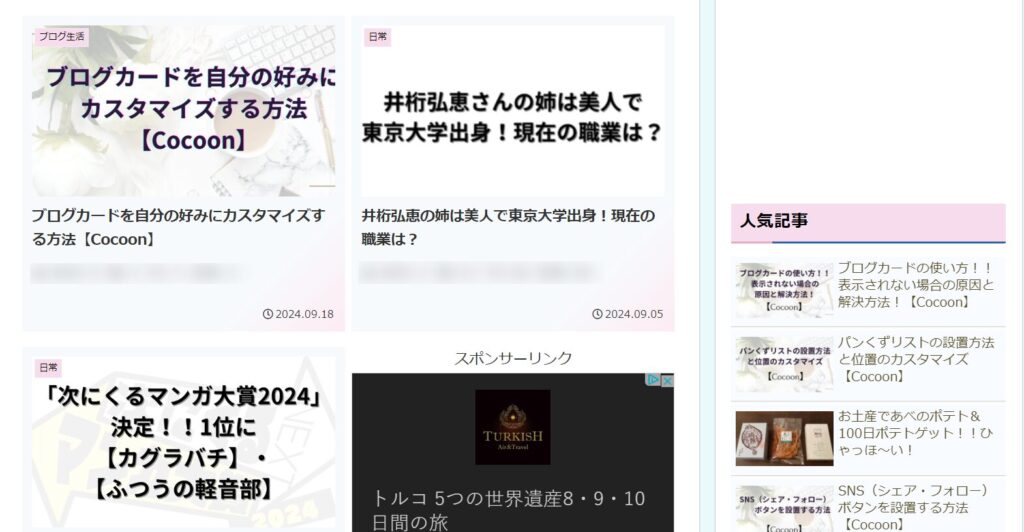
「縦型カード2列」

「縦型カード3列」

「タイルカード2列」

「タイルカード」は若干上下がずれています。
「タイルカード3列」


今回は、「縦型2列」を選びました
自分好みのカードを選んでね

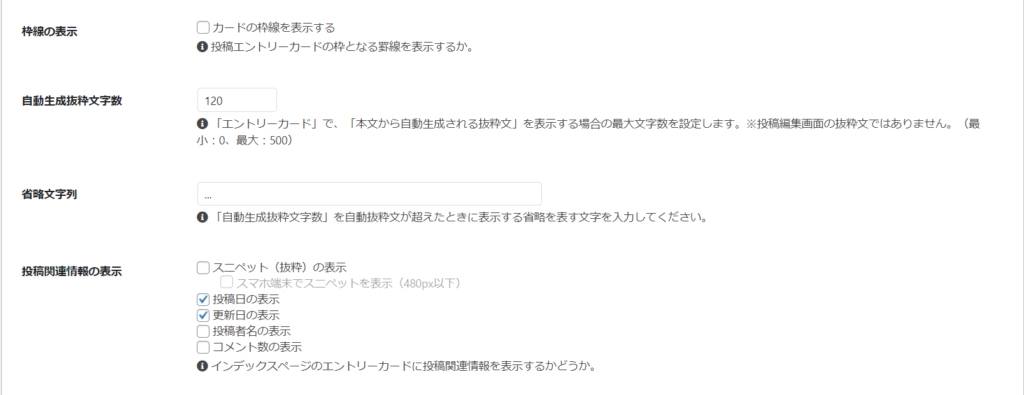
枠線の表示・投稿関連情報の表示に関しては、自分好みでOK!
(*スニペット(抜粋文))
エントリーカードのカスタマイズ

エントリーカードのデザインを変更する方法を紹介していきます。

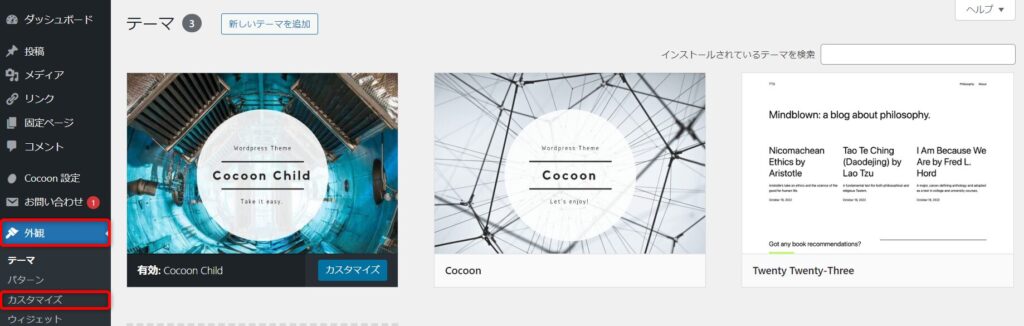
ダッシュボードから「外観」➡「カスタマイズ」をクリック

このような画面が表示されるので「追加CSS]をクリック

赤枠にコードを貼り付け最後に「公開」ボタンをクリックしたらOK!
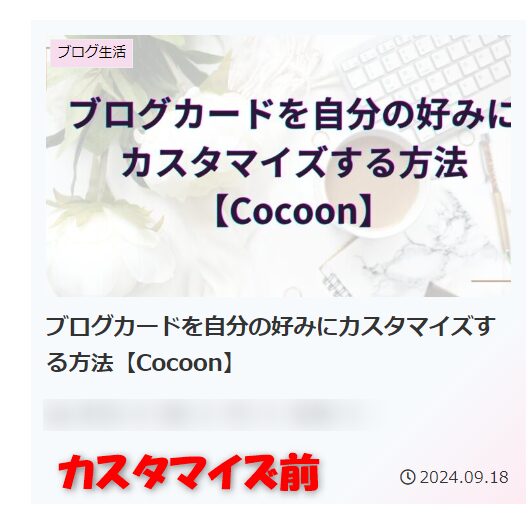
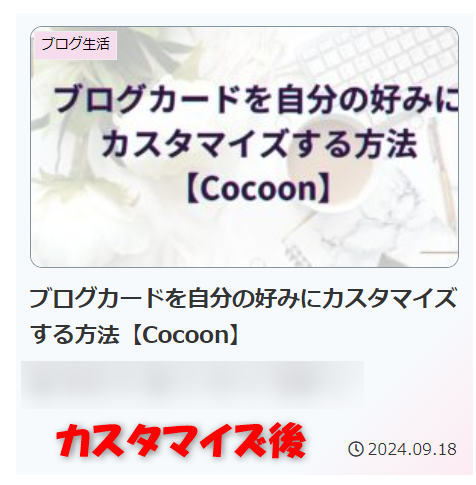
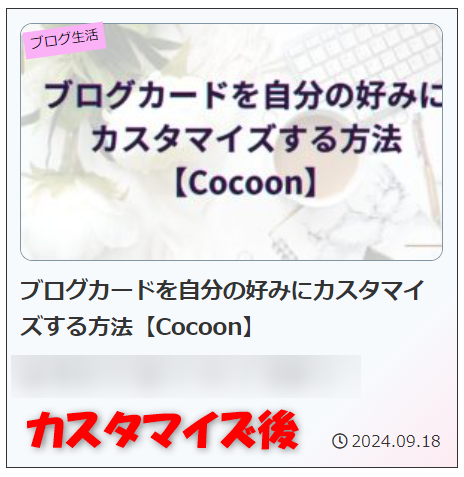
エントリーカードのアイキャッチ画像の角を丸くする


/*エントリーカードアイキャッチ画像(サムネイル)の角を丸める*/ .card-thumb img{ border-radius: 10px; /*サムネイルの角を丸める*/ border: 1px solid #8195a2; /*サムネイルに囲い線をつける*/ }

「border-radius: 10px;」の数字をかえて、好きな丸さにしてね
数字が大きくなるほど丸みがでるよ
サイドバーのブログカードも一緒に変更されるのでご注意を!!
エントリーカードの角を丸くする


/*エントリーカード全体の角を丸める*/ .entry-card-wrap{ border-radius: 10px; /*エントリーカード全体の角を丸める*/ }
アイキャッチのラベルをカスタマイズ


/*アイキャッチラベル*/
.cat-label{
background-color: #fab1f6; /*ラベルの色*/
transform:rotate(-8deg); /*ラベルの角度*/
border: none; /*ラベルに囲い線をつけない*/
}

角を丸くしたいときは「border-radius: ○px;」のCSSを追加すればOK!
まとめ
今回は、トップページ記事一覧(エントリーカード)のカスタマイズの方法を紹介しました。
自分の好みに合ったエントリーカードを作ってみてくださいね
ポチっとお願いしまーす











コメント