
ページ内で、必要なところにジャンプできるようにしたいんだけど、教えて!!

それなら簡単にできるので、今から説明していくね!!
アンカーリンクって何?

そもそもアンカーリンクって何??

アンカーリンクとは、ページ内で、ある特定の場所にジャンプできるリンクのこと!!
ページ内リンクとも言われているよ!
では、アンカーリンクのメリットと注意点を説明しておこう(・ω・)ノ
アンカーリンクのメリット
アンカーリンクを活用することは、読者やサイト運営者である私たちの両方にメリットがあります。
・利便性が高くなる
・SEO対策につながる
利便性が高くなる
リンクを貼り付けることによって、読者が知りたい情報に最短でたどり着くことができる。
結果、ストレスなく記事内を回遊できるようになるので、読者の満足度も上がります。
SEO対策につながる
アンカーリンクを貼り付けることにより、Googleのクローラーがサイト内を巡回し、内容を評価してくれるようになります。
そのためアンカーリンクの設定が適切であれば、リンク先の内容を正しく認識できるので、SEO評価も高まります。
アンカーリンクを貼り付ける時の注意点
- 「HTMLアンカー」に入力する文字列は、半角英数字であること
- 文字列の最初の文字は、アルファベットであること
- 半角記号は使えるけど、スペースは使えない
- #は必ず半角で入力する
- ページ内のほかのアンカーリンクと被らないようにする
アンカーリンクの貼り付け方
リンク先の設定

①リンク先(ジャンプ先)のブロックをクリック
(ここでは、「アンカーリンクを貼り付ける時の注意点」という見出しをクリックしました)

リンク先(移動先)は、文章・見出し・画像どれでもいいよ
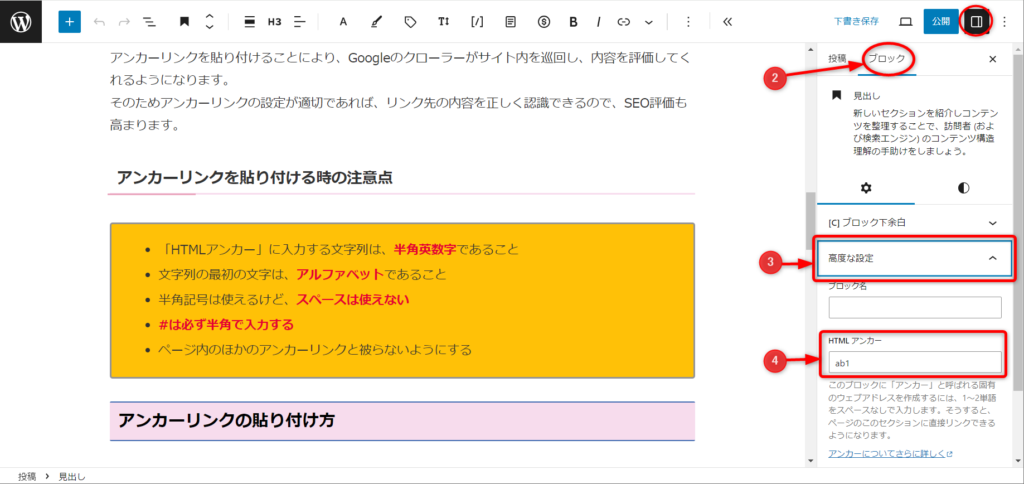
②右側のメニューのブロックを選択

右側のメニューが表示されていない場合は、
右上の四角いマークをクリックして、メニューを開こう!!
③一番下の「高度な設定」をクリック
④「HTML アンカー」の覧に文字列を入力

ここでは、「ab1」で入力するよ。
アンカーリンクを貼り付ける時の注意点を、確認したい方はこちらから➡注意点に戻る
*入力した文字列は後で使うので、覚えておこう!!
リンク元の設定

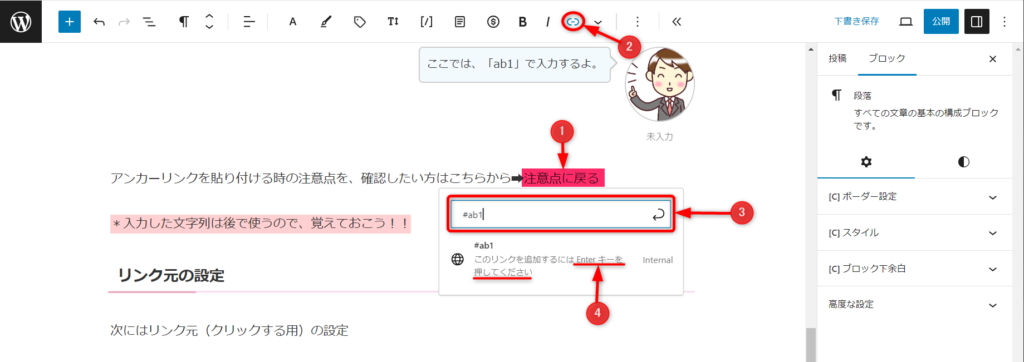
①リンク元(クリックする用)のテキストをドラックアンドドロップして、範囲を設定
②リンクをクリック
③先ほどリンク先で入力した「HTML」アンカーに#をつけて入力

#は同じページ内ということを表す記号
忘れてしまうと、うまくジャンプできなくなるのいで、必ずつけよう!!
④Enterを押して終了
*最後にプレビューで、ちゃんとジャンプできているか確認を必ずしておこう!!
まとめ
アンカーリンクの貼り付けは簡単にできます。
読者に読みやすいと感じてもらえるように、上手く活用していきましょう。
- 「HTMLアンカー」が重複していないかの確認をする!!
- #が全角になっていないかの確認をする!!




コメント