ブログカードとは?

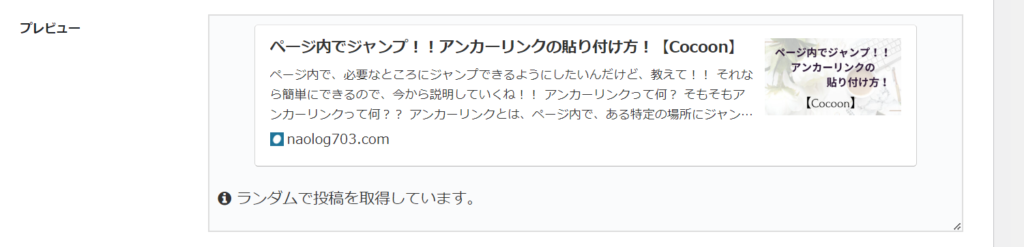
ブログカードとは、上記のようなカード形式のリンクのことです。
このブログカードには、アイキャッチ画像+タイトル+記事の概要が表示されており、リンク先の記事がどんな内容かわかるようになっています。
ブログカードをクリックするだけでリンク先に飛べるようになっているので、読者にとっても利便性あるものと言えるでしょう。

Word press【Cocoon】では標準で、ブログカードの機能が使えるようになっています
- アイキャッチ画像が入っているため、目を引く
- タイトルや記事概要の表示により、記事内容がわかりやすい
- リンクとして認識されにくい・広告と間違われやすい
(ラベルの設置やクリックを促す文章の補足で、リンクであることを認識もらおう) - 使い過ぎるとごちゃごちゃした記事になる・場所によっては読者が記事を読む時のじゃまになることがある
(テキストリンクと上手く使いわけて読者の読みやすい記事にしよう) - メンテナンスが重要
(「リンク先の記事がない!!」という状態を避けるために定期的に見直そう)
ブログカードの設定

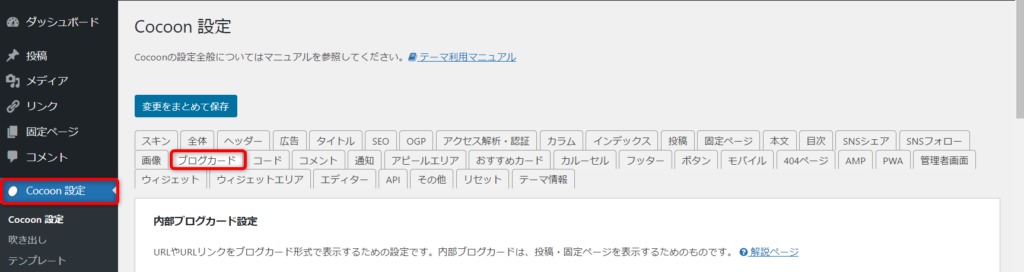
Cocoonのブログカードは、Word press管理画面のCocoon設定をクリック➡ブログカードクリック
これで設定画面が表示されます。

ブログカードには、「内部ブログカード」と「外部ブログカード」があって、
それぞれ設定する必要があるよ!
「内部ブログカード」と「外部ブログカード」の説明をしておこう!!
内部ブログカード:内部リンクのブログカード(同じブログやサイト内)
外部ブログカード:外部リンクのブログカード(他のブログやサイトに移動する)
内部ブログカードの設定

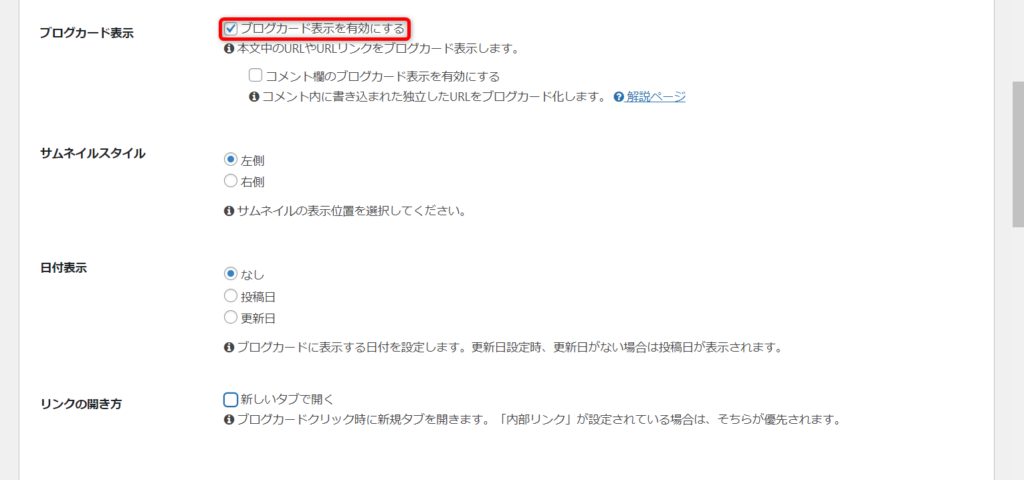
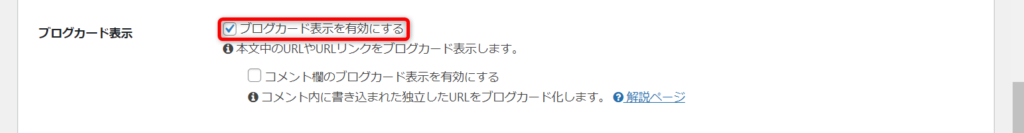
ブログカード表示:ブログカード表示を有効にするにチェック
ここを忘れずにチェックを入れておけばOK🙆
サムネイルスタイル・日付表示・リンクの開き方に関しては、自分の好みに合わせて設定して下さい。
サムネイルスタイル:左

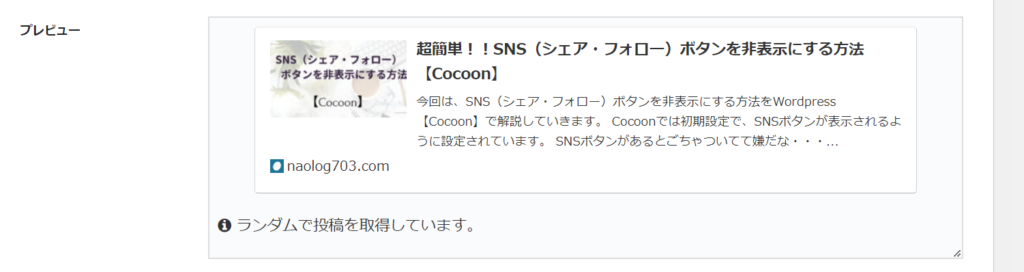
サムネイルスタイル:右

日付表示:なし

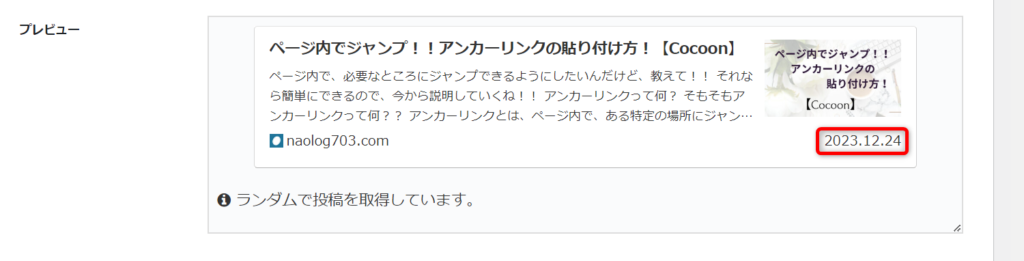
日付表示:投稿日/更新日

リンクの開き方:新しいタブで開く
ここにチェックをいれると別のタブが開きます。
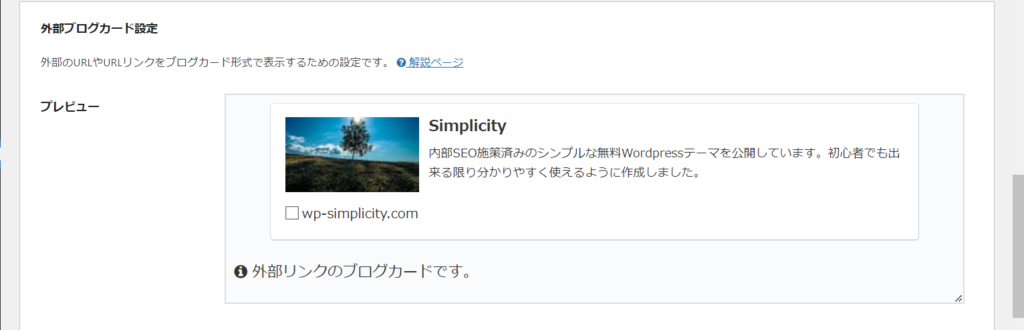
外部ブログカードの設定

ブログカード表示・サムネイルスタイル・日付表示までは、内部ブログカードと同じです。
確認したい方はクリックしてください➡内部ブログカードの設定に戻る

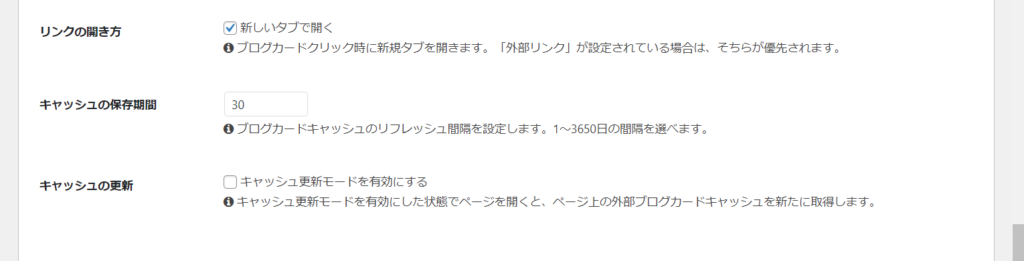
リンクの開き方:「新しいタブで開く」にチェック

読者が外部のブログやサイトに移動して、のちに自分のブログに戻って来れるように
チェックしておくことを、おすすめします。
キャッシュの保存期間:特に気にしない方は、最初から設定されている30日のままでOK!です。
ウェブページの情報を、コンピューターに一時的に保存しておく仕組みのことです。
この仕組みにより、リンク先の記事内容が更新されていたとしても、キャッシュが残っている間は、更新内容が反映されません。
キャッシュの更新:キャッシュの更新モードを有効にする
ここにチェックを入れた状態にしておくと、外部のWebページの情報が更新されると再保存されます。
でも、その分キャッシュ量もたまっていき、表示されるスピードも遅くなってしまうので、チェックを外しておくのがよいでしょう。

外部リンク先のタイトル・サムネなどの情報が更新されたと気が付いたときに、チェックして更新するようにしましょう。
更新の方法は、「キャッシュの更新モードを有効にする」にチェックして、自分でブログカードをクリックすると、キャッシュが、新しい情報の更新されます。
更新後は、またチェックを外しておきましょう!!
「変更をまとめて保存」をクリック

「変更をまとめて保存」した後は、プレビューで確認しておこう!
これで、ブログカードの設定ができました。
次にブログカードの使い方について、説明していきましょう。
ブログカードの使い方
WordPress【Cocoon】では、内部・外部ブログカード共に設置方法は同じなので、あわせて説明していきますね。
ブログカードを設置

どちらでも良いので、「⊞」をクリックしてブロックを追加します。

検索に「ブログ」を入力すると、ブログカードが表示されるので選択する。
または「すべて表示する」をクリックして、Cocoonブロックのところまでスクロールして、ブログカードをクリック。

上記のようなブログカードブロックが表示されます。

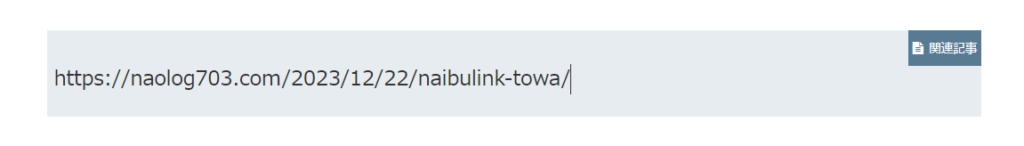
ここにURLを貼り付けます。

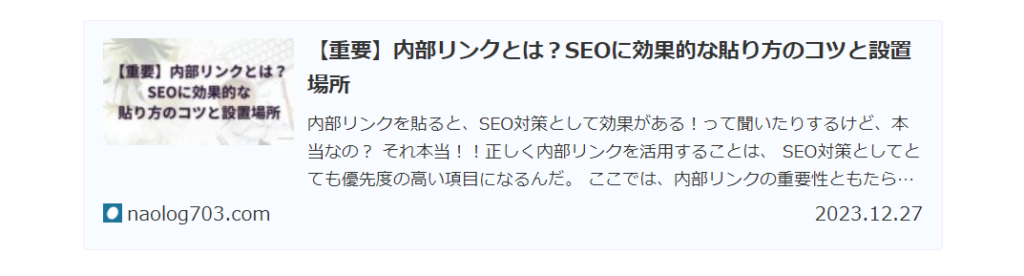
このようにブログカードを表示できます。

ブログカード・ラベルの設置をした後は、
必ず下書き保存をしてプレビューで確認をしておきましょう!!
ラベルの設置
ブログカードのラベルの設置についても説明しておきますね。
ブログカードのラベルは好みですので、必要ない方はすっとばしてください。

スタイル設定 ラベルの枠内のプルダウンをクリックすると、「関連記事」などの項目がでてくるので、ここから文字を選びクリックする。

このように表示されるようになります。


ブログカードのカスタマイズは下のリンクから↓↓↓
ブログカードを自分の好みにカスタマイズする方法【Cocoon】
ブログカードが表示されない原因
ブログカードが表示されない、よくある原因は3つあげられます。
- 「ブログカードを表示」にチェックが入っていない
- URLに日本語が含まれている
- URLの前後にスペースが入ってしまっている
「ブログカードを表示」にチェックが入っていない

「ブログカードを表示」にチェックし忘れるとブログカードは表示されないので、ここは必ずチェックを入れるようにしましょう!!

「内部ブログカード」・「外部ブログカード」それぞれにチェックが必要!!
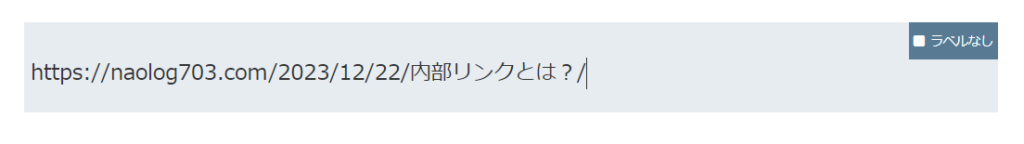
URLに日本語が含まれている

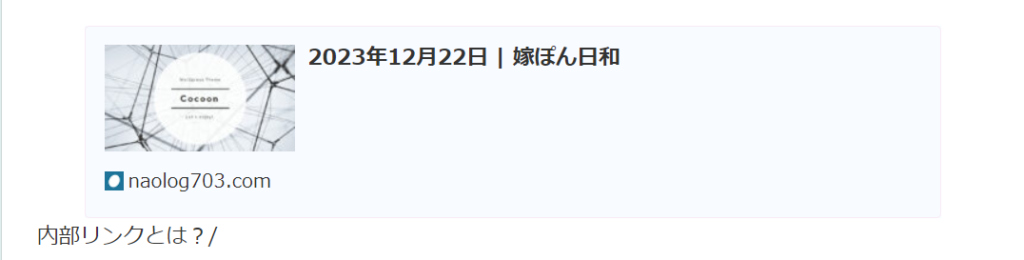
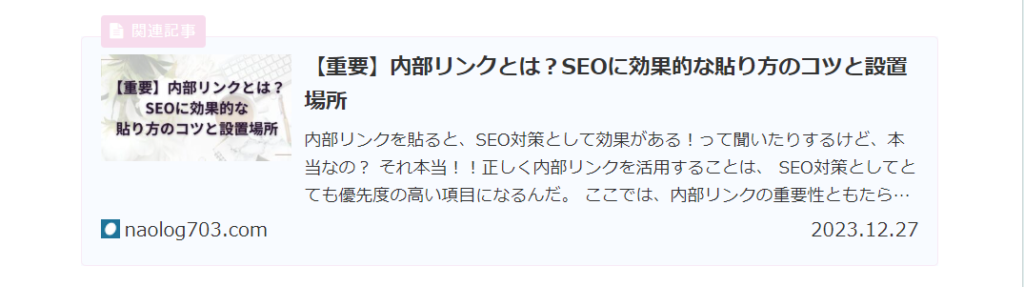
上記のようにURLに日本語が含まれていると、ブログカードは正しく表示されず、下記のようなブログカードになってしまいます。

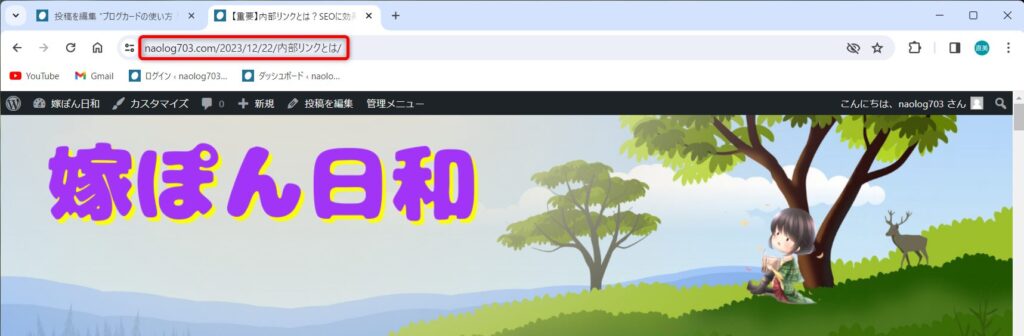
URLに日本語が含まれている場合は手打ちせずに、記事ページのアドレスバーからURLをコピーするようにしてください。

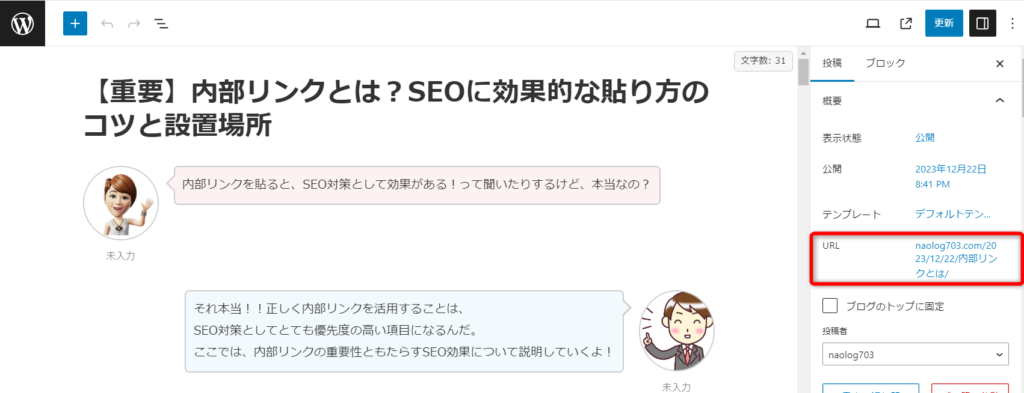
上記の赤枠部分をコピー、または自分のブログ記事であれば下記の赤枠の部分をコピーしてもOK!

すると下記のようになります。

上記のURLをプレビューで見ると、下記のように正しくブログカードが表示されます。

ULRの前後にスペースが入ってしまっている

URLの前後にスペースが入っていると、ブログカードは表示されません。

上記のようにスペースが入っていないことを確認しましょう。
まとめ
ブログカードの使い方は簡単でした。
ブログカードを使い過ぎてごちゃごちゃしないように気を付けて、テキストリンクと上手く使いわけるようにしましょう。

ブログカードを設置後は必ずプレビューで、正しく表示されているか、リンク先に飛べるかの確認をするようにしましょう!!
ポチっとお願いしまーす












コメント