今回は「SNSボタン」について、Word Press【Cocoon】で説明していきます

ホームページやブログにこういうボタンがあるのよく見かけますよね
このボタンは読者さんに、自分のサイトをシェア・フォローしてもらうためのボタンです
「SNSボタン」には、「シェアボタン」と「フォローボタン」の2種類あります
まずは「シェアボタン」の設定方法を解説していきますね
SNSシェアボタンの設置方法
SNSシェアボタンは、自分のサイトを読者さんに、SNS上拡散してもらうために設置します。
SNSシェアボタンには、トップシェアボタン(本文の上に表示)とボトムシェアボタン(本文の下に表示)の2種類があります。
両方に表示させたい場合は、それぞれ設定が必要です。
まずは、トップシェアボタンから解説していきますね(^^)
トップシェアボタンの設定

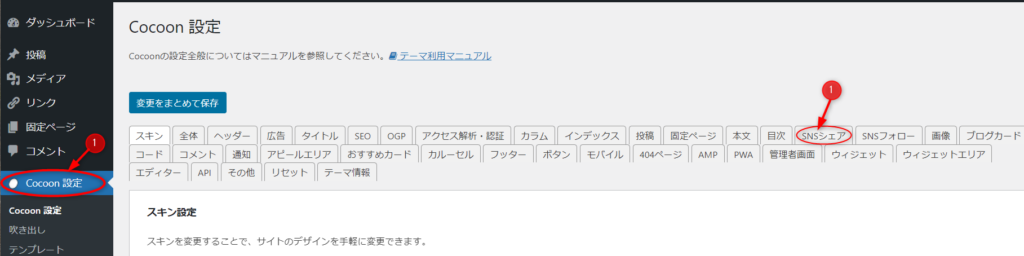
①Word Pressダッシュボードから「Cocoon設定」・「SNSシェア」をクリック
トップシェアボタンの設定項目の画面になります。

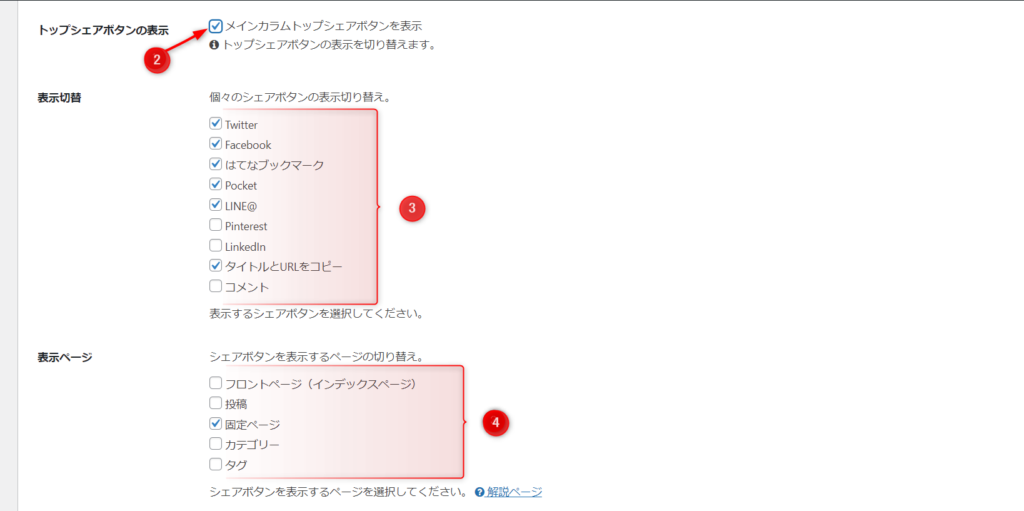
②トップシェアボタンの表示:メインカラムトップカラムシェアボタンを表示にチェックを入れる
(本文の上にシェアボタンを表示)
③表示切替:表示させたいSNSにチェックを入れる
④表示ページ:シェアボタンを表示させたいページにチェックを入れる

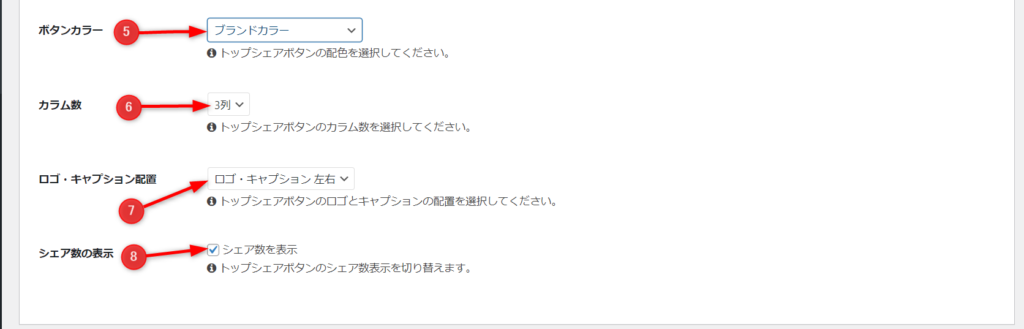
⑤ボタンカラー:モノクロ・ブランドカラー・ブランドカラー(白抜き)の中から、好きなものを選ぶ
モノクロ

ブランドカラー

ブランドカラー(白抜き)

⑥カラム数:1~6列選べます
1列

3列

6列

⑦ロゴキャプションの配置:ロゴ・キャプション左右、ロゴ・キャプション上下、キャプションロゴ上下の3種類から選ぶ
ロゴ・キャプション左右

ロゴ・キャプション上下

キャプション・ロゴ上下

⑧シェア数を表示:シェア数を表示する場合は、「シェア数を表示」にチェック
⑨ボトムシェアボタンの設定をしない場合は、下にスクロールして「変更をまとめて保存」をクリック
(保存後、上にスクロールしていくと、シェアボタンのプレビューが見れるよ)
次に、ボトムシェアボタンの設定を解説しますね(^^)
ボトムシェアボタンの設定
①Worldpressダッシュボードから「Cocoon設定」・「SNSシェアボタン」をクリック
(トップシェアボタンの設定を行った場合は、①をすっ飛ばして続けて操作してね)

②ボトムシェアボタンの表示:メインカラムボトムシェアボタンを表示にチェックを入れる
③シェアメッセージ:空欄にコメントをいれる
メッセージを入れない場合は、空欄のままでOK
以降の操作は、トップシェアボタンの設定と同じです。
トップシェアボタンの設定③に戻る場合は、ここをクリック➡設定③に戻る
SNSフォローボタン設置方法
SNSフォローボタンは、自分のサイトを読者さんにフォローしてもらうために設置していきます。
SNSフォローボタンは、SNSシェアボタンと違って本文の上には設置できず、本文の下のみの設置となります。
では、SNSフォローボタンの設定について説明していきますね(^^)
SNSフォローボタンの設定

①Word pressダッシュボードから、「Cocoon設定」・「SNSフォローボタン」をクリック
フォローボタン設定項目の画面になります。

②フォローボタンの表示:本文下のフォローボタンを表示するにチェックを入れる
③フォローメッセージ:枠内にメッセージを入力します。
投稿者名・メッセージは、入れても入れなくても大丈夫です。

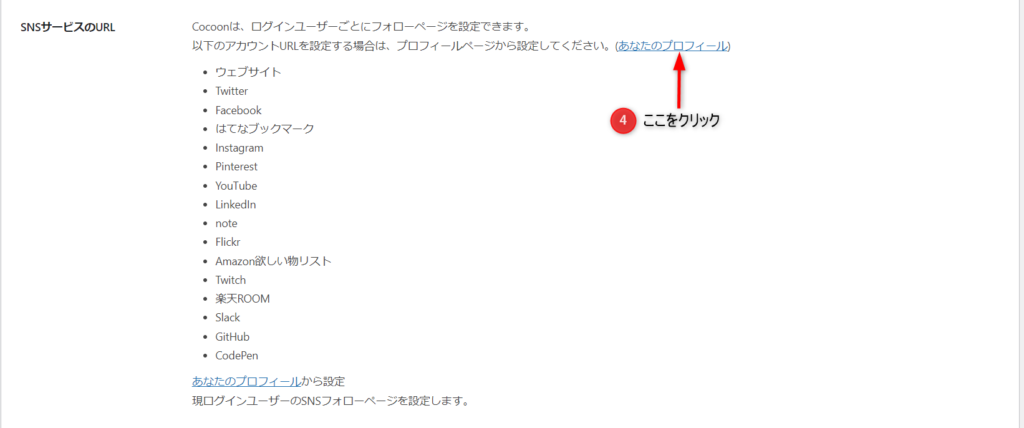
④SNSサービスのURL:青文字の(あなたのプロフィール)というところをクリック
プロフィール画面になります。
下にスクロールしていくと、各SNSのURLを入力する欄があるので入力してい きます。
ここでURLを入力したSNSのフォローボタンが表示されます。

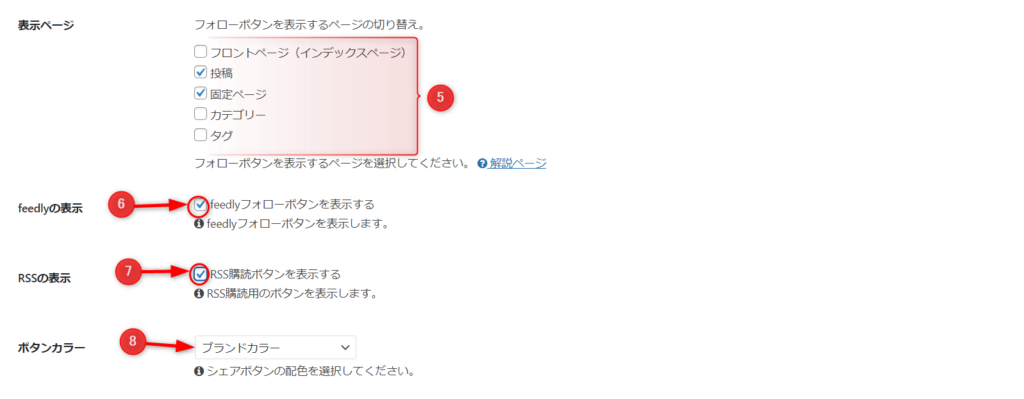
⑤表示ページ:フォローボタンを表示させたいページにチェックを入れる
⑥feedlyの表示:feedlyボタンを表示させる場合はチェックを入れる(右側がfeedlyボタン)

⑦RSSの表示:RSS購読ボタンを表示させる場合はチェックを入れる(右側がRSS購読ボタン)

⑧ボタンカラー:モノクロ・ブランドカラー・ブランドカラー(白抜き)の中から好きなのを選ぶ
(トップシェアボタンと同じ。確認したい方はこちら)
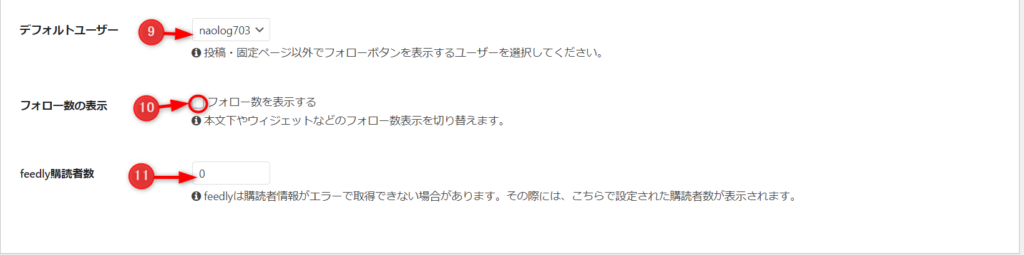
⑨デフォルトユーザー:複数人でブログ運営していて、カテゴリー・タグページにSNSボタンを設置した場合、フォローボタンに誰のSNSを設定するかを選択する

個人ブログの運営をしていたり、カテゴリーページ・タグページにフォローボタンを設置しない場合は、特に気にしなくても大丈夫です。
⑩フォロー数の表示:SNSボタンにフォロー数を表示させたい場合は、チェックを入れる
⑪feedly購読者数:feedly購読者数が正確に表示されない場合、ここで数字を入力する。
⑫「変更をまとめて保存」をクリック
まとめ
今回はSNSボタンの設置方法について解説しました。
SNSボタンは簡単に設置出来て、拡散力もありますが、多すぎるとコンテンツの妨げになってしまうこともあるので、サイトに合わせて多くなり過ぎないようにしましょう。



コメント